| Form | Indice | Multimedia+ipertesti=ipermedia |
Il tag frame permette di suddividere una finestra di un browser in sotto finestre ciascuna delle quali può visualizza un documento HTML indipendente dagli altri. In questo modo è possibile organizzare una presentazione più sofisticata id documenti HTML correlati tra loro. in questo capitolo si presenta il tag frame e alcuni esempi di suo utilizzo.
I frame sono un'estensione ufficiale della specifica HTML 4.0. I vecchi browser non li supportano. Utilizzando in modo appropriato i frame, è possibile realizzare ottimi strumenti di navigazione per gli utenti. Una tipica applicazione consiste nel porre lungo uno dei margini della pagina o lungo il margine superiore della pagina un frame stretto che contiene l'indice generale degli argomenti del sito. Un esempio di frame semplice e il seguente:
| Codice HTML | Resa del browser |
|---|---|
<html>
<head>
<title>Esempio di frame</title>
</head>
<frameset rows="15%,*">
<frame src="file1.html">
<frame src="file2.html">
</frameset>
</html>
|
La resa del browser è:

L'attributo scr serve per poter indicare quali file html devono essere caricati nei vari frame. Tale attributo è quindi obbligatorio, naturalmente i file da caricare devono esistere e devono avere la struttura di un normale file html.
La cosa più importante da ricordare sui frame è che sono come le cornici di un quadro. Sono stati ideati per contenere qualcosa, se manca il contenuto, non c'è bisogno della cornice. Sebbene i documenti che riempiono i frame siano normali documenti HTML, quello che contiene i frame non ha il tag <body> all'interno del codice HTML. Il tag <frameset> sostituisce il tag <body> nel documento con i frame. Se un browser incontra il tag <body> prima di <frameset>, ignorerà <frameset>.
Analizziamo ora i singoli tag e gli attributi che possono essere specificati. Tutti i tag di seguito descritti rispettano lo standard HTML 4.01 della W3C.
Il tag <frameset> serve per suddividere la finestra del browser in frame. Gli attributi che possono essere specificati sono: class, cols, id, rows, title, style. Analizziamo i singoli attributi, solo quelli nuovi:
| Attributo | Funzione |
|---|---|
| rows e cols | definiscono il numero di frame di una pagina Web. Si possono usare entrambi o uno solo, ma almeno uno di questi due deve essere specificato. I valori che assumono possono essere in due formati: valore in pixel o valore in percentuale. Naturalmente è meglio definirli in percentuale per gli stessi motivi discussi nel capitolo precedenti. Es: rows="15%" cols="85%" è equivalente a scrivere rows="15%" cols="*" in quanto il browser sostituirà * con 85%. I browser non controllano eventuali errori matematici, infatti se si assegnano valori sbagliati, come cols="20%,85%", il risultato sarà visualizzato ugualmente. Il browser cercherà di creare le due colonne con all'incirca le proporzioni specificate. |
E' possibile annidare uno o più tag <frameset> all'interno di un altro tag <frameset>. Questo processo permette di ottenere il layout delle pagine molto interessante, anche se l'utilizzo di diversi frame potrebbe rendere la pagina troppo confusa. Vediamo un esempio per capire meglio:
| Codice HTML | Resa del browser |
|---|---|
<html>
<head>
<title>Esempio di frame annidati</title>
</head>
<frameset cols="40%,*">
<frame src="file1.html">
<frameset rows="40%,33%,*">
<frame src="file2.html">
<frame src="file3.html">
<frame src="file4.html">
</frameset>
</frameset>
</html>
|
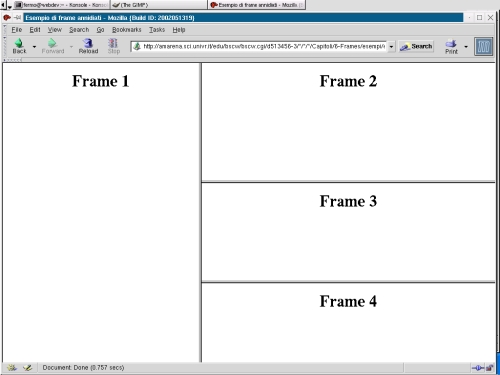
La resa del browser è:

Il tag <frameset> non è stato ideato per visualizzare informazioni, ma semplicemente per creare la struttura di una pagina con frame. Per visualizzare le informazioni si deve utilizzare il tag <frame>. Il tag contenitore <frame> consente di presentare uno o più documenti HTML all'interno di un particolare frame di una pagina web. Ogni tag <frame> è controllato da una serie di attributi che definiscono le proprietà e determinano il contenuto iniziale. Gli attributi che possono essere specificati sono: src, name, scrolling, noresize, marginheight, marginwidth, title, longdesc e frameborder.
| Attributo | Funzione |
|---|---|
| src | specifica l'indirizzo URL del documento, dell'immagine, o di qualsiasi altro oggetto che dovrà essere visualizzato inizialmente nel frame. Es: src="nomefile.html" |
| name | consente a un frame di essere il target di altri link, in modo che altri frame e script possano modificare il contenuto del frame che ha questo attributo. |
| scrolling | consente al browser di creare o non creare le barre di scorrimento. I valori possibili che può assumere sono: no(non vengono mai visualizzate le barre di scorrimento), auto(vengono visualizzate le barre di scorrimento solo se sono necessarie), yes(vengono sempre visualizzate le barre di scorrimento). |
| noresize | consente di bloccare le dimensioni del frame. Se viene specificato non è possibile trascinare il frame per ridimensionarlo. |
| marginheight | consente di impostare la distanza fra il testo e il bordo superiore del frame. Il valore che si assegna è espresso in pixel. |
| marginwidth | consente di impostare la distanza fra il testo ed il bordi laterali del frame. Il valore che si assegna è espresso in pixel. |
| title e longdesc | sono utilizzati per descrivere l'oggetto cui sono associati, title fornisce una breve descrizione di due o tre parole, longdesc serve a specificare una descrizione più lunga di quella di title. Il testo di longdesc viene registrato in un file separato, quindi esso deve indicare l'indirizzo URL con il path e il nome del file che contiene la descrizione. |
| frameborder | è utilizzato per attivare e disattivare il bordo dei frame. I valori che può assumere sono 1 o 0. Con valore 0 il bordo viene disattivato con valore 1 il bordo viene attivato. |
Non tutti i browser supportano i frame. La specifica dell'HTML ha previsto il tag contenitore <noframe>.. </noframe> per gli utenti che utilizzano tali browser. All'interno del tag <noframe> è possibile inserire qualsiasi tag HTML. Un browser che supporta i frame ignora il contenuto del tag <noframe> , mentre un browser che non supporta i frame visualizza il contenuto di <noframe>. E' buona norma specificare sempre tale attributo in modo da rendere visibile le pagine con tutti i browser.
Per indicare al browser in quale frame caricare il documento, si deve utilizzare l'attributo target nel tag <a>. Il tag <a> deve avere la seguente forma: <a href="documento.html" target="nomeframe">. In questo modo quando si clicca sul link il documento documento.html viene caricato nel frame di nome nomeframe. I browser supportano quattro target speciale che svolgono compiti particolari. Questi target iniziano con un simbolo speciale di sottolineatura, soltanto questi target possono iniziare con tale simbolo. Tutti gli altri target che vengono codificati con un simbolo di sottolineatura saranno ignorati dal browser. I target speciali sono i seguenti:
| Attributo | Funzione |
|---|---|
| _blank | è utilizzato per visualizzare il documento in una nuova finestra. |
| _self | è i target di default se non specificato. Indica il frame corrente, cioè il frame che contiene il documento in cui c'è il tag <a>. |
| _parent | fa si che il documento venga caricato nella finestra parent(quella che contiene il tag <frameset>). Se c'è solo un livello nella struttura dei frame, allora corrisponde al target _top. |
| _top | è più importante dei target speciali. Fa sì che il browser carichi il documento in una finestra senza frame, ovvero nella prima finestra. |
Il frame inline è una novità introdotta dalla specifica HTML 4.0. Tale tag consente di inserire un frame all'interno di una riga di testo. Gli attributi che si possono specificare sono: align, height, width, name, class, frameborder, id, longdesc, marginwidth, marginheight, src, scrolling, style, target, title.
Vediamo un esempio completo:
| Codice HTML | Resa del browser |
|---|---|
File: es-3-frame.html
<html>
<head>
<title>Esempio completo con frame e iframe</title>
</head>
<frameset cols="40%,*">
<frame src="file1-3.html" name="frame1"
scrolling="auto" noresize marginwidth="50"
marginheight="100">
<frameset rows="40%,33%,*">
<frame src="file2-3.html"
name="frame2" scrolling="yes" >
<frame src="file3-3.html"
name="frame3" scrolling="no">
<frame src="file4-3.html"
name="frame4" scrolling="auto"
frameborder="0">
</frameset>
</frameset>
</html>
|
|
Il codice degli altri file è il seguente:
File: frame1-1.html
<html>
<head>
<title>Frame1</title>
</head>
<body>
<center>
<h1>Frame 1 </h1>
</center>
<br>
<br>
<br>
<ul>
<li><a href="file3-3.html" target="frame2">
Carichiamo il documento del frame 3
al posto del frame 2.</a>
</li>
<li><a href="file2-3.html" target="frame4">
Carichiamo il documento del frame 2
al posto del frame 4.</a>
</li>
<li><a href="es-3-frame.html" target="_top">
Mettiamo tutto come era all'inizio.</a>
</li>
</ul>
</body>
</html>
File: frame2-3.html
<html>
<head>
<title>Frame2</title>
</head>
<body>
<center>
<h1> Frame 2</h1>
</center>
</body>
</html>
File: frame3-3.html
<html>
<head>
<title>Frame3</title>
</head>
<body>
<center>
<h1> Frame 3</h1>
</center>
<center> Inseriamo un iframe</center>
<iframe src="file2-3.html" height="100" width="200"
scrolling="yes">
<center> Il tuo browser non supporta iframe </center>
</iframe>
</body>
</html>
File: frame4-3.html
<html>
<head>
<title>Frame4</title>
</head>
<body>
<center>
<h1> Frame 4</h1>
</center>
<ul>
<li><a href="file2-3.html" target="_self">
Carichiamo il documento del frame 2 qui.</a>
</ul>
</body>
</html>
|
|
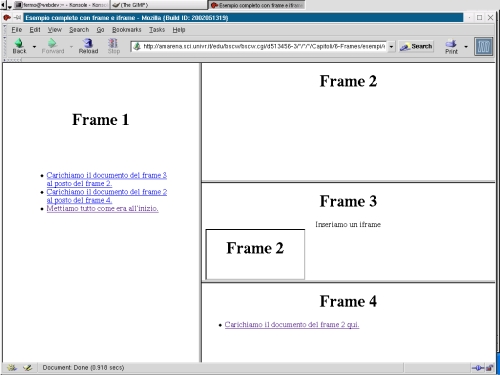
La resa del browser è:

1. Quali sono i tag necessari per creare una pagina con i frames?
2. Quali sono gli unici tag contenitori che possono presentare i dati all'interno di un tag <frameset>?
3. Creare un documento in modo da dividere la finestra in quattro parti uguali, 2 superiori e 2 inferiori.
4. Creare un documento con 2 frame, in cui posizionate a destra il menù di navigazione. All'interno del menù di navigazione inserire almeno 2 link che aggiornano il contenuto del frame centrale.
5. Creare un documento con frame a vostro piacere inserendo alcuni link in cui utilizzate l'attributo target. Assegnare a tale attributo tutti i valori speciali e commentate i risultati ottenuti.
| Form | Indice | Multimedia+ipertesti=ipermedia |