| Tag di formattazione | Indice | Tabelle |
Nel precedente capitolo sono stati introdotti i tag che permettono di realizzare delle semplici pagine Web statiche. Una pagina Web statica non contiene collegamenti ipertestuali (link) all'interno del documento o verso altri documenti.
In questo capitolo si descrivono le tecniche principali per progettare e realizzare documenti HTML al fine di realizzare dei veri e proprio ipertesti. Un utente così potrà consultare un documento non solo in modo tradizionale, ma saltando da un punto all'altro seguendo i link al fine di raggiungere più velocemente alle informazioni di interesse o di poter usufruire delle informazioni stesse in modo più soddisfacente.
Per realizzare un ipertesto, si devono inserire dei link nel file HTML.
Un documento ipertestuale contiene degli elementi chiamati link (collegamenti) che permettono ad un utente, mediante un click del mouse sulla zona dove è visualizzato il link, di svolgere una delle seguenti azioni:
I link dovrebbero stabilire dei percorsi logici fra informazioni correlate. I link consentono ai visitatori delle pagine Web di leggere dei testi, riprodurre suoni, visualizzare immagini o consultare vari documenti con un semplice clic del mouse.
L'uso dei link è il fattore più importante nella progettazione delle pagine Web: è necessario quindi decidere fin da subito come strutturare le informazioni in documenti e come queste devono essere collegate fra loro. Solo mediante una progettazione basata su principi di organizzazione ben fondati garantisce di realizzare degli ipertesti che saranno utilizzati con successo. Tale progettazione poi diviene cruciale se le informazioni da rappresentare sono in quantità ragguardevole.
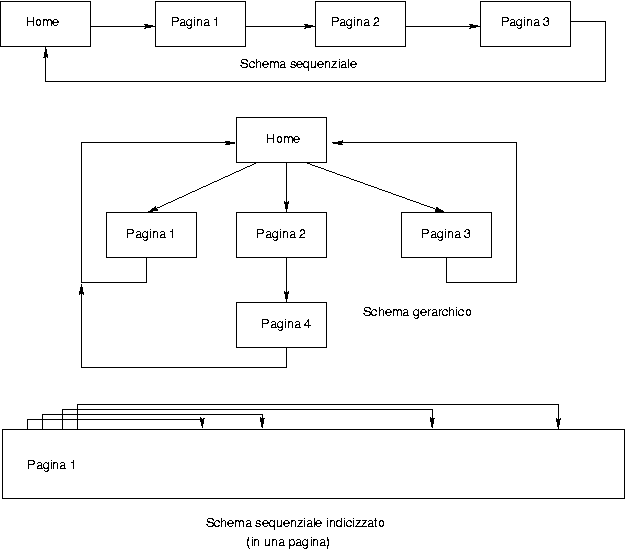
Uno schema di link (storyboard) non è altro che un diagramma che illustra come sono collegate due o più pagine Web. La Figura 1 illustra alcuni tipici schemi di link (sequenziale, gerarchico e sequenziale indicizzato).

Adottare uno schema di organizzazione semplifica sia la fase di progettazione (soprattutto se si è in più autori a dover lavorare sul medesimo progetto) sia la fruizione del documento stesso: un utente appena percepisce l'organizzazione dell'ipertesto è in grado di orientarsi e muoversi all'interno del documento con maggiore facilità e velocità.
La scelta dello schema di link da adottare dipende dal tipo di utenza e di informazioni del sito. Non esistono regole d'oro generali a tal riguardo. Solo una buona analisi/studio delle informazioni che si debbono rappresentare e l'analisi degli scopi dell'ipertesto forniscono la percezione del miglior schema di ipertesto da adottare.
Il modello sequenziale dei link è indicato quando si debbono rappresentare testi molto estesi fra loro correlati. Esistono due varianti di questo modello: quando il testo è limitato in lunghezza e può essere facilmente ripartito in più argomenti (con titoli e paragrafi), allora tutto il testo può risiedere in un unico documento e si possono inserire dei link all'inizio del documento che puntando ai diversi paragrafi (indicizzato su una pagina), altrimenti conviene creare più file, ciascuno contenente un capitolo e costruire una pagina indice in cui partono tutti i link ai vari capitoli (indicizzato su più pagine).
Lo schema gerarchico è utilizzato per i testi correlati che non devono essere letti in un particolare ordine. Un tipico esempio è il manuale operativo di un computer. Se ogni capitolo del manuale descrive una componente del computer, per avere informazioni su una determinata componente, basta leggere il corrispondente capitolo, senza bisogno di leggere quelli che lo precedono.
| Descrizione | determina un collegamento (link) con immagini, suoni, ad altre aree della stessa pagina o a un altro documento. |
| Tipo | tag contenitore. |
| Attributi | accesskey, charset, coords, href, hreflang, id, name, onBlur, onClick, onDblClick, onFocus, onKeyDown, onKeyPress, onKeyUp, onMouseDown, onMouseMove, onMouseOut, onMouse0ver, onMouseUp, rel, rev, shape, style, tabindex, target, title e type. |
Questo tag serve come base per tutti i link che si possono realizzare all'interno di un documento HTML. Data l'importanza di questo tag, analizzeremo i diversi modi con cui è possibile utilizzare questo tag tralasciando le specifiche degli attributi, per i quali si rimanda alla documentazione di specifica del linguaggio.
Ci sono diversi modi per rappresentare la relazione che un link stabilisce tra il documento che contiene il link e il documento puntato dal link. Alcuni autori utilizzano i termini head (testa) per indicare il luogo dove inizia il link e tail (coda) per indicare il luogo cui punta il link. Altri usano i termini start (inizio) e destination (destinazione) per questi due luoghi. Altri, infine utilizzano il termine origine per identificare il documento che contiene il link e target per indicare la destinazione del collegamento. Qui si utilizzeranno indifferentemente questi termini.
L'origine di un link è quella parte della pagina Web dove un semplice clic del mouse dà inizio al collegamento. Il seguente tag identifica un'origine di un link e contiene l' indirizzo della destinazione, parola 'destinazione', che si trova all'interno dello stesso documento (in quanto inizia con il carattere speciale '#'):
La cui resa è la seguente:
Nei prossimi paragrafi sarà data la descrizione completa dell'attributo 'href'.
Alcuni browser rendono visibili i link sottolineando e colorando in modo opportuno i testi contenuti all'interno del tag 'a': il colore standard è blu per i link non visitati, viola per quelli visitati. Il consorzio W3C raccomanda di non cambiare i colori e, se proprio si vuole modificare l'apparenza di un link, di utilizzare i fogli di stile per definire la formattazione.
Esistono altri due tipi di link: quelli che collegano documenti presenti nello stesso dominio del documento origine e quelli che collegano documenti presenti su domini diversi.
Come anticipato nell'introduzione, i link possono permettere di raggiungere un punto preciso all'interno dello stesso documento o di un altro documento. Per realizzare queste possibilità sono stati definiti degli attributi con la funzione di indicare qual è il target o la destinazione di un link e qual è il punto preciso all'interno di un documento.
L'attributo 'name' è utilizzato per identificare una posizione all'interno di un documento HTML. Per esempio, nel seguente codice
la cui resa è:
viene specificato un punto all'interno del testo che può essere punto di arrivo di un link. Notare che si utilizza ancora il tag 'a' per specificare una destinazione e che questa volta il link non ha nessuna resa grafica particolare.
Ogni nome del tag <a> deve essere unico e iniziare con una lettera dell'alfabeto. Di conseguenza, il nome 'destinazione' non può essere utilizzato di nuovo nello stesso documento. Dopo la prima lettera, potete usare qualsiasi combinazione di caratteri, cifre (0-9), trattino (-), carattere di sottolineatura (_), due punti (:) e punto (.). I nomi non sono distinguibili dal maiuscolo/minuscolo: 'destinazione' è uguale a 'DESTINAZIONE' o a qualsiasi altra combinazione di lettere maiuscole/minuscole. Non è possibile utilizzare il carattere spazio all'interno del nome del tag <a>.
Questo tipo di link, che permette di definire dei punti precisi (con nome) all'interno della della stessa pagina è spesso utilizzato per presentare documenti molto estesi il cui l'indice generale contiene i link con gli argomenti principali trattati. Questi link consentono agli utenti di raggiungere direttamente le parti che desiderano esaminare senza bisogno di fare scorrere tutto il contenuto del documento. In pratica, dopo aver definito alcuni link con nome all'interno del documento, si inserisce una lista con link ai vari punti all'inizio del documento. In questo modo l'utente, appena riceve il documento, ha la possibilità di leggere (perché in testa al documento) l'indice e scegliere direttamente in quale punto del documento andare per iniziare la consultazione.
La specifica HTML 4.0 ha introdotto l'attributo 'id' che, come 'name', può identificare il nome del tag <a>. Questo nome deve essere unico, indipendentemente dal fatto che sia creato con 'id' o 'name'. Questo attributo è stato introdotto per rispondere ad un'esigenza di normalizzazione dei tag: tutti i tag devono avere un identificatore che deve essere specificato con l'attributo 'id'. Per il tag 'a', che può essere identificato con 'name' si tratta quindi di una specifica alternativa e che prenderà il posto di 'name' (ovvero quest'ultimo diverrà deprecato prima o poi). l'attributo 'id' è già utilizzato in un numero maggiore di casi rispetto a 'name':
Quale dei due attributi deve essere utilizzato: 'id' o 'name'? Sicuramente prima o poi 'name' sarà dismesso, per cui la scelta sarà obbligatoria. Però a tutt'oggi esistono versioni di browser (vedi Internet Explorer 4) che non riconoscono ancora l'attributo 'id', per cui, per garantirsi la piena compatibilità, è necessario utilizzare ancora 'name'.
Il tag <a> può essere usato all'interno di un altro tag contenitore. Ad esempio, è possibile inserire il tag all'interno dei tag di un titolo; in questo modo, il titolo diventa il target del link. Da evitare invece di inserire un titolo all'interno del tag 'a', in quanto si 'maschererebbe' l'importanza del tag 'titolo' all'interno del tag 'a' e perché alcuni browser non permettono di inserire all'interno del tag 'a' altri tag contenitore. Di conseguenza, il miglior formato è il seguente:
Qui il tag 'a' è contenuto all'interno del titolo e il testo "Capitolo 2" sarà visualizzato dal browser come un titolo di secondo livello.
Un riferimento ipertestuale è un link che ha come destinazione un documento o punto all'interno di questi, individuato dal nome unico di un tag <a>. I riferimenti ipertestuali a vari documenti di uno stesso server Web creano link all'interno di uno stesso sistema: nell'attributo 'href' quindi si deve specificare il percorso delle directory e il nome del file da raggiungere. Quando l'attributo 'href' contiene invece un indirizzo URL di un altro server Web, il tag <a> crea un link fra sistemi differenti.
Un link sorgente contiene l'attributo 'href', che sta per Hypertext REFerence (riferimento ipertestuale). Questo attributo identifica il puntatore o percorso che conduce alla destinazione del link. Un esempio potrebbe essere
La destinazione o target di un link è un indirizzo URL (Uniform Resource Locator). Nell'esempio, l'indirizzo URL è locale o interno al documento: il formato di un URL locale è il nome specificato dall'attributo 'name' del tag target preceduto dal simbolo '#'.
Nel seguente esempio invece è presentato un link ad un documento diverso da quello che lo contiene:
In questo caso l'URL contiene il nome del file destinazione del link. Da notare che in questo caso il file deve trovarsi nella stessa directory in cui si trova il documento che contiene il link. Se i documenti che si vogliono collegare fossero presenti in siti Web diversi, allora è necessario creare dei link a domini diversi da quello che contiene il documento iniziale. Per esempio, la seguente istruzione crea un link con il sito Web di uno studente universitario:
Dato che molti sistemi operativi trattano in modo diverso i caratteri minuscoli da quelli maiuscoli, è necessario porre attenzione alla scrittura di un URL.
Generalmente quando si deve produrre un documento di una certa dimensione o complessità, per facilitare la consultazione è preferibile creare più documenti più piccoli, ciascuno dei quali racchiude un argomento specifico, e un documento principale (master) che funziona da menu per gli altri (schema gerarchico). Oltre a essere più facili da consultare per gli utenti, i documenti più piccoli sono anche più semplici da mantenere per gli autori.
Le differenze fra un link a un documento diverso dello stesso sistema e un link a un punto dello stesso documento sono due:
Questi due tipi di link sono visualizzati nel medesimo formato, non è quindi possibile, guardando un testo, dire se si tratta di un link con un'altra parte del documento corrente, con altri documenti dello stesso sistema o con documenti di tutto il World Wide Web.
La terza parte di un indirizzo URL è il path (percorso fra le directory o cartelle) che conduce al file. Di solito, il path è formato da una serie di nomi di directory che consentono al browser di trovare il documento HTML indicato dal link.
Ci sono 3 aspetti da considerare nella scrittura dei path:
/home/Rossi/ e si specifica /home/rossi come
parte del path del link, il browser non avrà modo di ottenere il
file in quanto, Rossi e rossi sono due
directory differenti.public.html o public.htm.
Nei computer UNIX, di solito, si chiama index.html.http://server.diqualcuno.it/~Rossi/ specifica il documento
HTML di livello più alto (home page) nella directory principale
assegnata all'utente Rossi (home utente).Quando si specifica il path che il browser dovrà seguire per raggiungere il file di un documento, è possibile utilizzare un nome di path assoluto o relativo.
Il nome di un path assoluto inizia con il carattere '/' (slash) e contiene il percorso (path) completo fra le directory che permette di raggiungere il file del documento.
Se il path contiene la lettera di un'unità di disco (drive), questa lettera deve essere seguita dalla barra verticale ('|') e non da due punti (':') come è consuetudine nel DOS. In tabella sono riportati degli esempi di path assoluti.
| esempio path assoluto | nota |
|---|---|
href="/home/Rossi/SchedaPersonale.html" |
il documento è dato dal file 'SchedaPersonale.html' che si trova nella directory 'Rossi' che a sua volta si trova nelle directory 'home' che rappresenta una directory principale del server web |
href="/D|/html/SchedaPersonale.htm" |
il documento è dato dal file 'SchedaPersonale.htm' che si trova nella directory 'html' che a sua volta si trova nel disco 'D'. Questo file si trova su un server con sistema operativo DOS o successori. |
href="/Hard Disk2/html/SchedaPersonale.html" |
il documento è dato dal file 'SchedaPersonale.html' che si trova nella directory 'html' che a sua volta si trova nel secondo hard disk. Questo file si trova su un server Macintosh. |
Un path assoluto indica al browser con esattezza dove trovare il file del documento HTML, perché specifica il percorso completo fra le directory del sistema.
Un altro modo per specificare il path che risulta essere più flessibile è dato dai nomi di path relativi.
Il nome di un path relativo inizia dalla directory (directory corrente o directory di lavoro.) che contiene il documento dove è presente il link sorgente. Il nome di un path relativo è riconoscibile da un path assoluto in quanto NON può iniziare con uno slash ('/').
La differenza fra path assoluto e path relativo è che quest'ultimo inizia dalla directory corrente nella struttura dei file. I più semplici nomi di path relativi sono quelli che puntano un file target che si trovano nella stessa directory del documento sorgente. Nella tabella 3 ci sono alcuni esempi di nomi di path relativi.
| esempio path relativo | nota |
|---|---|
href="SchedaPersonale.html" |
il documento è dato dal file 'SchedaPersonale.html' che si trova nella directory corrente. |
href="html/SchedaPersonale.htm" |
il documento è dato dal file 'SchedaPersonale.htm' che si trova nella directory 'html' che è una sottodirectory della directory corrente. |
href="../html/SchedaPersonale.html" |
il documento è dato dal file 'SchedaPersonale.html' che si trova nella directory 'html' che a sua volta si trova nella directory di livello superiore (o padre ed è sempre specificata dai caratteri ".."). Questo è l'unico modo per spostarsi ai livelli superiori. Da notare che è possibile specificare "../../ecc" per indicare di spostarsi a livelli superiori. |
In generale, i nomi dei path relativi sono più rapidi da utilizzare e permettono di organizzare ipertesti in modo indipendente dalla loro collocazione finale all'interno di un server web. Sono quindi da preferire rispetto ai path assoluti!
Un link verso un documento che si trova su un altro server (documento esterno) richiede semplicemente di specificare anche il dominio in cui si trova il documento destinazione.
Se definire un link a documenti esterni è semplice quasi quanto definire un link a documenti nello stesso server, si possono verificare dei problemi nell'utilizzo del link che non sono controllabili dall'autore del documento. Per esempio, se un documento include un link ad un sito che contiene un file video e questo sito è temporaneamente inaccessibile, un utente che consulta il documento non potrà vedere il video clip. Inoltre è possibile che il gestore del sito sposti il file del video in un'altra directory, rendendo di nuovo inaccessibile il video anche quando il server funziona perfettamente. Unico rimedio a questi inconvenienti è verificare periodicamente che i link inseriti in un documento siano validi e corretti. Si ricorda che esistono programmi che permettono di eseguire questi controlli in modo automatico.
L'URL che si deve specificare come valore dell'attributo 'href' nel tag <a> può contenere, nella parte di dominio, sia il nome del dominio sia l'indirizzo IP ( vedi capitolo 1). Tra i due è preferibile utilizzare il nome di dominio in quanto un nome di dominio è più stabile come riferimento e possono dare agli utenti un'idea sulla destinazione del link.
Di seguito alcuni esempi commentati di URL. Attenzione al formato!
http://www.google.com/http://www.google.com/info.htmlhttp://www.server.it/info.html#par1http://www.server.it:8080/page.html#fragUno dei problemi più comuni che si verificano navigando sul World Wide Web è la mancanza di appositi link che permettano agli utenti di ritornare all'inizio di un documento molto esteso o alla home page dopo avere sfogliato altre pagine. Il primo di questi due problemi si presenta con gli schemi di link sequenziali. Il menu posto all'inizio del documento permette all'utente di raggiungere facilmente il punto di interesse all'interno della stessa pagina. Tuttavia, quando l'utente ha finito di leggere, spesso è costretto a fare scorrere il documento per ritornare al menu iniziale. A volte, facendo clic sul pulsante Indietro (Back) del browser, è possibile tornare all'inizio del documento, ma questa operazione varia da un browser all'altro.
Una semplice ma efficace soluzione a questo problema è dato dall'inserire in punti appropriati dei link che puntino all'inizio del documento o, meglio al suo indice. Ad esempio se l'indice contiene dei link ai vari capitoli di un documento, alla fine di ogni capitolo si dovrebbe inserire un link all'indice, in modo tale da favorire l'utente se vuole tornare all'indice dopo che ha consultato il capitolo. Per realizzare questo semplice esempio, è sufficiente inserire alla fine di ogni capitolo il seguente tag 'a'
dove il file 'indice.html' rappresenta l'indice del vostro documento.
Si dovrebbe evitare in modo assoluto di inserire nei documenti il link "fate clic qui" o frasi simili. È facile trovare frasi come "Fate clic qui per andare alla pagina successiva" o "Fate clic qui per tornare all'indice"... Questi testi di link indicano che l'autore NON ha capito l'essenza del link e come questo è presentato. Un link rappresenta un collegamento e il testo di un link dovrebbe dare l'idea di cosa si ottiene e non di come si ottiene. È come se alla fermata di un autobus la tabella degli orari indicasse come salire su un autobus oltre alle destinazioni e orari dello stesso.
È più professionale (e rispettoso nei confronti degli utenti) dire "Potete passare alla pagina successiva" o "Sono disponibili le foto dell'evento!"
Come anticipato nel Capitolo 1, un URL può specificare come protocollo di comunicazione il valore 'mailto'. Se si inserisce un link che utilizza tale protocollo si crea un collegamento che permette di attivare il software che gestisce la posta elettronica:
Quando l'utente clicca su tale link, il browser attiverà un programma di posta elettronica (quale particolare programma dipende dalla configurazione del browser) per proporre una finestra per inviare un messaggio di posta elettronica con l'indirizzo già scritto e pari a quello specificato nell'attributo 'href' dopo la stringa 'mailto:'.
| Tag di formattazione | Indice | Tabelle |