
| Multimedia+ipertesti=ipermedia | Indice | JavaScript |
Con il termine Fogli di stile (Cascading Style Sheet (CSS)) si intende un meccanismo per specificare come un elemento del linguaggio HTML debba essere 'reso' da un browser. I fogli di stile possono specificare il tipo di formattazione sia per browser grafici che per altri tipi di browser.
Il termine Cascading Style Sheet (CSS) è stato inserito per sottolineare la precedenza fra i fogli stile e i tag HTML che applicano degli attributi di formattazione a un dato elemento di un documento. In questo capitolo saranno analizzati i fogli stile secondo le specifiche CSS 1 e CSS2 del W3C. Queste specifiche prevedono che l'ordine di precedenza fra i diversi meccanismi di formattazione previsti per un dato elemento è il seguente:
Per esempio, supponiamo che la dimensione standard di un font di un browser sia 12 punti e che venga caricato un documento HTML che faccia riferimento a un foglio stile esterno che imposti questo font a 14 punti. Il documento contiene anche un tag <style> che imposta il font a 16 punti. Infine, un attributo inline 'style' imposta a 18 punti la dimensione del font di un particolare paragrafo del documento. Quando questo documento sarà rappresentato dal browser come pagina Web, i testi del paragrafo in esame avranno una dimensione di 18 punti. Gli altri testi della pagina avranno una dimensione di 16 punti.
Come si può notare, la specifica CSS stabilisce la sequenza gerarchica che deve essere rispettata per applicare gli stili di formattazione. In generale, si può affermare che viene applicato prima lo stile più vicino all'elemento da formattare.
In questo capitolo si introducono i concetti fondamentali circa i CSS e la loro definizione. Di conseguenza non vengono trattate tutte le proprietà del CSS 2. Chi fosse interessato è invitato a consultare la Raccomandation del W3C, disponibile all'indirizzo http://www.w3.org/TR/CSS2.
Nei capitoli precedenti abbiamo descritto la formattazione inline e i fogli stile a livello documento (attributo 'style'). Quando un documento HTML è composto da decine di file, lo strumento degli stili inline risulta essere difficile da gestire in quanto richiede uno sforzo considerevole per garantire un'uniformità di impostazioni. Per questa ragione esiste uno strumento, fogli di stile esterni, che permette di collegare file HTML diversi ad un unico file di stile, in modo da centralizzare il controllo della formattazione per tutti i file.
Un foglio stile esterno viene caricato separatamente dal documento HTML e può essere utilizzato da più documenti contemporaneamente. Questo riduce la dimensione dei documenti HTML, perché non devono includere la formattazione inline o il foglio stile a livello documento.
Un foglio stile esterno è un file ASCII con estensione 'css', il cui formato è simile a quello dei documenti HTML:
/* Foglio stile esterno */
body { background-color: #FFFFCC } /* sfondo giallo chiaro */
h1, h2, h3. h4, h5, h6 {
font-weight: bold;
font-family: sans-serif;
color: #996666; /* ruggine */
}
h1 {
font-size: 30pt;
}
h2 {
color: #999999; /* grigio scuro */
font-size: l6pt;
}
p {
font-family: "Book Antiqua", serif;
font-size: l2pt;
}
ul li {
font-family: "Book Antiqua", serif;
font-size: l2pt;
list-style-type: square;
}
I fogli stile esterni adottano lo stesso formato sintattico del tag <style>. Una parentesi graffa aperta ('{') segue il nome del tag. Le proprietà appaiono dopo la parentesi graffa e sono separate dal loro valori da due punti (:). Un punto e virgola (;) separa una coppia proprietà/valore dalla successiva. Una parentesi graffa chiusa ('}') indica la fine delle impostazioni degli attributi di un tag. Anche se il punto e virgola dopo l'ultima coppia proprietà/valore non è richiesto, è utile utilizzarlo sempre. Se è presente, sarà facile aggiungere una nuova coppia proprietà/valore, senza provocare errori. I commenti devono essere racchiusi fra i simboli /* e */.
È possibile impostare nuove proprietà per più tag contemporaneamente. Per esempio, il seguente codice imposta tutti i tag dei titoli con un font in grassetto ('bold'), colore ruggine (#996666) e sans-serif:
h1, h2, h3, h4, h5, h6 {
font-weight: bold;
font-family: sans-serif;
color: #996666; /* ruggine */
}
I tag che possono essere annidati (per esempio, le liste) sono formattati identificando gli elementi principali e quelli subordinati. Nel seguente codice, gli elementi di primo livello di una lista ordinata sono elencati con i numeri romani (I, II, ecc.):
ol li {
list-style-type: upper-roman;
}
Attenzione: se si commette anche un piccolo errore nel codice del foglio stile esterno, il browser interromperà l'elaborazione del foglio stile in corrispondenza di questo errore e non procederà oltre perdendo il resto del fogli di stile anche se esatto. Non viene fatta nessuna segnalazione di errore!.
| Descrizione | identifica i file esterni che sono correlati al documento in vari modi |
| Tipo | tag vuoto. |
| Attributi | charset, class, dir, href, hreflang, id, lang, media, onClick, onDblClick, onKeyDown, onKeyPress, onKeyUp. onMouseDown, onMouseMove, onMouse0ut, onMouse0ver, onMouseUp, rel, rev, style, target, title e type. |
| Nota | deve trovarsi all'interno del tag <head>. |
Specifica la relazione fra il documento corrente e i file esterni. Nel caso dei fogli di stile, se si vuole collegare il foglio stile esterno 'default.css' con il documento HTML in esame, il formato del tag 'link'deve essere:
L'attributo 'rel' stabilisce che il file esterno è correlato al documento corrente come un foglio stile ('stylesheet'). Il riferimento ipertestuale ('href') identifica l'URL del file. L'attributo 'type' specifica che il foglio stile esterno è un file di testo (text) ed è conforme alla specifica CSS.
È possibile includere più di un tag <link> all'interno di <head>.
A volte potrebbe essere necessario applicare un unico insieme di stili a più elementi diversi di un documento, (ad esempio, a dei specifici paragrafi e a tutti i titoli ad esempio). Non è possibile definire l'insieme di stili per il tag generico, altrimenti verrebbe applicato a tutti gli elementi di quel tag (ovvero a tutti i paragrafi anziché quelli che si vogliono formattare).
Anziché utilizzare gli stili inline, che si dovrebbero replicare per tutti i paragrafi scelti e i titoli, conviene associare questi attributi di formattazione a una classe di stili. Una classe di stili identifica un gruppo di proprietà con un nome. Il nome di una classe deve iniziare sempre con un punto. Un esempio di dichiarazione di classe di stile (nome '.principale') è la seguente:
.principale {
color: #009900; /* verde */
font-style: italic;
font-family: "Times New Roman", serif;
text-align: center;
}
Una volta assegnato un nome a una determinata classe di stili, sia in un foglio stile esterno sia nel tag <style>, è possibile applicare la classe ai tag del documento HTML associato, utilizzando l' attributo 'class' dei tag, la seguente istruzione applica la classe 'principale' a due titoli diversi elementi:
Nella classe 'principale' dell'esempio precedente non si è definito nulla circa sulla dimensione del font, quindi i titoli saranno visualizzati con le dimensioni di default assegnate ai tag <h1> e <h2>. Ciò significa che un elemento mantiene (eredita) gli stili precedentemente definiti e continua ad averli finché questi stili non saranno esplicitamente modificati da un'altra istruzione.
Tutte le proprietà degli stili riconoscono il valore 'inherit' (eredita). Gli autori utilizzano questo valore quando vogliono che il browser trasferisca gli attributi di formattazione a un tag di un documento HTML.
La classe di stili 'principale' (utilizzata nel precedente esempio) è considerata una classe generica perché può essere applicata a più tag. Una classe specifica è quella che viene applicata a un solo tag. il seguente codice definisce tre classi speciali per il tag <p>:
p.left {
font-family: "Times New Roman", serif;
margin-left: 3em;
margin-right: 3em;
}
p.right {
font-style: italic;
text-align: right;
margin-left: 3em;
margin-right: 3em;
}
p.centered {
font-weight: bold;
text-align: center;
}
Queste tre classi specifiche possono essere applicate soltanto al tag <p>. Tuttavia, la sintassi HTML è la stessa di quella utilizzata per definire una classe generica. Se si usa la classe specifica 'p.right', il seguente codice allinea i testi a destra e li visualizza in corsivo:
Paragrafo a destra in corsivo
Quando si usa un font con spaziatura proporzionale (come Times New Roman), 'em' rappresenta la misura dello spazio orizzontale che occupa la lettera 'M', mentre 'en' rappresenta la misura dello spazio orizzontale che occupa la lettera 'N'. Quindi, il valore 3em indica uno spazio di tre lettere M maiuscole. Poiché le dimensioni delle finestre dei browser non sono mai le stesse, è consigliabile impostare i rientri dal margini sinistro (margin-left) e destro (margin-right) sempre in 'em' o come valori percentuali.
| Descrizione | identifica uno o più blocchi di testo da formattare in modo speciale |
| Tipo | tag contenitore |
| Attributi | align, class, dir, id, lang, onClick, onDblClick, onKeyDown, onKeyPress, onKeyUp, onMouseDown, onMouseMove, onMouse0ut, onMouseOver, onMouseUp, style e title |
Il tag <div> agisce su tutti gli elementi specificati all'interno di un blocco. È il tag ideale quindi per applicare ad una serie di tag una classe di stile in un unica dichiarazione.
Il tag <div> potrebbe confondere qualche autore perché non produce alcun risultato visibile nella finestra del browser quando viene utilizzato da solo. Includendo vari paragrafi di testo all'interno di <div> non si ha alcun impatto visivo sulla pagina Web. Di solito, questo tag viene utile per suddividere un documento in grandi sezioni facilmente identificabili. In aggiunta, se una di queste sezioni richiede una formattazione speciale, l'autore può utilizzare il tag <div> per applicare gli attributi di formattazione in modo selettivo.
Il tag <div> funziona molto bene con gli attributi 'id', 'class' e 'style'. L'attributo 'id' assegna un nome al blocco di testo; questo nome può essere utilizzato nei link dello stesso documento HTML e nei link con documenti esterni a quello corrente. L'attributo 'class' permette di modificare in modo selettivo il formato di qualsiasi elemento HTML che si trova nel contenitore <div>.
| Descrizione | identifica una zona del documento da formattare in modo speciale |
| Tipo | tag contenitore |
| Attributi | align, class, dir, id, lang, onClick, onDblClick, onKeyDown, onKeypress, onKeyUp, onMouseDown, onMouseMove, onMouseOut, onMouse0ver, onMouseUp, style e title |
Questo tag opera in modo simile a <div>, ma di solito viene utilizzato per formattare in modo speciale una piccola porzione di testo.
Il tag <span> da solo non produce alcun effetto visivo. Per produrre i suoi effetti, <span> deve utilizzare l'attributo 'class'. <span> può operare anche con l'attributo 'id' per identificare le aree all'interno di un documento che possono essere collegate fra di esse tramite link.
Questo paragrafo è dedicato alle proprietà principali del tag 'style' (che possono essere usate anche per l'attributo 'style' e nei fogli di stile esterni). Tutte queste proprietà fanno parte dell'attuale specifica del W3C per il linguaggio HTML. Come è stato detto più volte, i vecchi browser potrebbero non riconoscere queste proprietà.
La Tabella 1 elenca le proprietà più comuni dell'attributo 'style'. La proprietà 'color' permette di cambiare il colore dei caratteri utilizzando i valori esadecimali o i nomi standard dei colori. Le altre proprietà permettono di cambiare l'aspetto o la posizione dei testi nella finestra del browser. Per esempio, la proprietà 'text-declaration' consente di tracciare una linea orizzontale sopra, sotto e attraverso i testi. Se la proprietà 'text-align' è impostata a 'justify', il browser allinea le parole di una riga sia lungo il margine sinistro sia lungo il margine destro della sua finestra.
Le proprietà 'line-height' e 'vertical-align' si fanno concorrenza. Le regolazioni dell'allineamento verticale (vertical-align) spostano i caratteri su e giù all'interno dello spazio verticale (line-height) che è riservato alla visualizzazione di una riga di testo. Il termine 'baseline' indica la linea sulla quale si allineano le basi dei caratteri di una riga di testo. Notate che alcune lettere, come la 'p' o la 'g', scendono oltre questa linea di base.
| Proprietà | Descrizione | Valori | Note |
|---|---|---|---|
| color | Cambia il colore dei caratteri | Numero esadecimale o parola chiave di un colore (black, blue, lime, red, darkcyan, cyan, fuchsia, yellow, darkgray e white) | |
| letter-spacing | Aumenta (+) o diminuisce (-) la spaziatura fra i caratteri | normal | [length] | inherit | il valore di [length] è espresso in em o cm; è possibile. specificare i decimali. |
| line-height | Determina lo spazio verticale riservato a una riga di testo. | normal | [number] | [length] | [percentage] | inherit | [number] è il valore che deve essere moltiplicato per l'altezza dei caratteri. |
| text-align | Orienta i testi a sinistra si applica e/o a destra o al centro dello schermo | left | right | center | justify | [string] | inherit | [string] si applica all'allineamento delle celle di una tabella sulla base del valore di una stringa. |
| text-decoration | Traccia una linea orizzontale attraverso l'area di testo | none | underline | overline | line-through | blink | inherit | Si applica soltanto ai testi, non alle immagini. |
| text-indent | Sposta l'inizio della prima riga a sinistra o a destra del limite standard dell'area di testo | [length] | [percentage] | inherit | Un valore di [lenght] si esprime in em. I numeri negativi spostano i testi a sinistra. |
| text-shadow | Sovrappone a un carattere la sua immagine, facendola scorrere a sinistra o a destra (x) oppure in alto o in basso (y) | none | color x y blur | inherit | I valori delle coordinate sono espressi in pixel. |
| text-transform | Imposta il maiuscolo o il minuscolo come tipo di carattere standard del browser | none | capitalize | uppercase | lowercase | inherit | |
| vertical-align | Orienta i testi in alto o in basso all'interno dello spazio verticale assegnato ad ogni riga di testo nell'area di testo del browser | baseline | sub | super | top | text-top | middle | bottom | text-bottom | [percentage] | [lenght] | inherit | il valore di baseline può essere "0*" o "0cm". I valori positivi alzano i testi di testo sopra la linea di base. |
| word-spacing | Aumenta (+) o diminuisce (-) lo spazio fra le parole | normale | [lenght] | inherit | Il valore di [length] si esprime in 'em' o 'en' |
La proprietà 'background' rimpiazza gli attributi 'background' e 'bgcolor' utilizzati nel tag <body>.
| Proprietà | Descrizione | Valori | Note |
|---|---|---|---|
| background-attachment | Determina se lo sfondo debba muoversi quando il contenuto della finestra scorre | scroll | fidex | inherit | |
| background-color | Imposta il colore di sfondo | [color] | transparent | inherit | [color] è un codice esadecimale a sei cifre o un nome di colore standard |
| background-image | Carica l'immagine di sfondo dall'URL specificato | [url] (path/filename) | nome | inherit | L'immagine di sfondo ha la precedenza sul colore di sfondo |
| background-position | fornisce le coordinate x, y per posizionare l'immagine all'interno della pagina | % | [lenght] | top, center o bottom | left, center o right | inherit | [lenght] può essere espresso in pollici ('in') o in 'cm' |
| background-repeat | Determina se la piccola immagine di sfondo debba essere ripetuta | repeat | repeat-x | repeat-y | no-repeat | inheit |
La proprietà 'background-position' serve a controllare la posizione orizzontale e verticale di un'immagine all'interno di una pagina Web. Le coordinate orizzontali possono essere specificate utilizzando le seguenti percentuali o parole chiave:
Le coordinate verticali possono essere specificate utilizzando le seguenti percentuali o parole chiave:
Le specifiche CSS consentono anche di utilizzare la parola chiave background come abbreviazione per assegnare due o più proprietà di sfondo a un documento HTML. il formato sintattico accettabile consiste nell'includere i valori 'color', 'image', 'repeat', 'attachment' e 'position' all'interno delle parentesi graffe, separandoli con uno spazio vuoto. Il seguente codice:
Bloccare un'immagine di sfondo (opzione 'fixed') è una tecnica che garantisce che l'immagine di sfondo non scorra via dalla prima pagina.
I colori utilizzati per identificare i link possono essere cambiati quando il colore o l'immagine di sfondo sono in conflitto. Il seguente codice può essere utilizzato al posto degli attributi deprecati 'link', 'alink' e 'vlink' del tag <body>:
Sebbene sia possibile cambiare i colori dei vari tipi di link (attivi, non visitati e visitati) è consigliabile non farlo. Cambiando questi colori, si potrebbe confondere gli utenti.
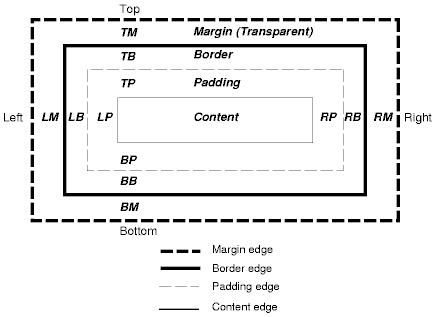
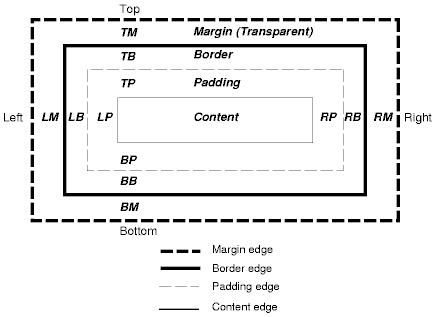
Ogni tag HTML è racchiuso all'interno di un "box virtuale" che può essere utilizzato per definire le proprietà dell'area racchiusa dal box. In altre parole, le proprietà che definiscono l'area dello schermo che è occupata da un tag si applicano a una zona della pagina che è chiamata box CSS.
Il modello di un box CSS è illustrato in figura:

Il modello è formato essenzialmente da quattro elementi: lo spazio vuoto riservato ai margini, i bordi, il padding (lo spazio che separa il contenuto di un tag dai bordi) e il contenuto vero e proprio del tag. Questo modello permette di inserire dello spazio vuoto attorno ai dati del tag (padding), come è stato fatto per le tabelle. Il modello consente di aggiungere un bordo attorno al padding; è anche possibile impostare la dimensione dei margini (sempre trasparenti) che definiscono il contorno esterno del box.
La proprietà 'margin' permette di specificare dove devono essere posizionati il bordo e il tag all'interno del box. Il box può contenere un titolo, un testo, un'immagine o una lista. Attualmente, i browser supportano soltanto alcune di queste proprietà dei box CSS.
È possibile impostare lo spazio orizzontale occupato da un box CSS utilizzando la proprietà 'width'. L'ingombro può essere definito come valore assoluto espresso in pixel, em, in (pollici), cm o mm. Se 'width' viene definito come valore percentuale, la larghezza del box è calcolata utilizzando la larghezza del tag contenuto all'interno del box. Se viene utilizzato il valore auto, la larghezza del box è determinata in base ai valori delle altre proprietà (margini, padding e bordi). La seguente istruzione imposta la larghezza di un tag di paragrafo all'80% della finestra del browser:
La proprietà 'height' permette di impostare l'altezza di un box CSS. Analogamente a 'width', anche il valore di 'height' può essere assoluto, percentuale o automatico (auto). La seguente istruzione imposta l'altezza di un tag di paragrafo a 3 centimetri:
Ci sono 4 tipi di margini: margin-top, margin-right, margin-bottom e margin-left. Ogni margine può essere impostato in modo diverso dagli altri, come dimostra la seguente istruzione:
Questa istruzione può essere abbreviata utilizzando la parola chiave 'margin':
Se utilizzate la parola chiave 'margin', ricordatevi che la sequenza dei margini è top (superiore), right (destro), bottom (inferiore) e left (sinistro).
Indica al browser come deve trattare gli spazi e le tabulazioni extra; di solito, gli spazi e le tabulazioni in eccesso vengono ridotti a un solo spazio. Quando il valore di 'white-space' è impostato a 'nowrap', il browser ignora tutte le interruzioni di riga. Se, invece, il valore di 'white-space' è impostato a 'pre', il browser visualizza tutti gli spazi e i caratteri di tabulazione nel tag associato. Con 'nowrap' e 'pre', l'interruzione di riga si può avere soltanto se il testo contiene il tag <br>.
La proprietà 'border' permette di creare un bordo attorno a un tag con una linea di vari stili, colori e dimensioni. La distanza fra il contenuto e il bordo è determinata dal 'padding', come illustra il modello del box rappresentato in figura. È possibile modificare il colore, lo stile e lo spessore dei singoli lati che formano il bordo di un tag con le proprietà 'border-color', 'border-style e 'border-width'
Le proprietà border-style, border-color e border-width impostano i valori per tutti e quattro i lati del bordo. Se viene specificato un solo valore, tutti i lati sono rappresentati nello stesso modo. Per esempio, il seguente codice imposta il colore, lo stile e lo spessore del bordo per tutti e quattro i lati del bordo:
Questa istruzione può essere abbreviata utilizzando la parola chiave border:
Tutte le proprietà di un box CSS accettano questo tipo di abbreviazione. il bordo può essere impostato in pixel (px), millimetri (mm) pollici (in) o utilizzando le parole chiave thin(sottile), medium (medio) e thick (spesso). È anche possibile specificare none (nessuno) e hidden (nascosto) come stili del bordo; in entrambi i casi, la larghezza del bordo viene impostata a zero. La proprietà color può essere definita sia utilizzando i valori esadecimali RGB sia i nomi standard (o parole chiave) dei colori.
La possibilità di potere definire in modo indipendente le proprietà dei singoli lati del bordo permette di ottenere varie combinazioni. Le abbreviazioni come border-style, border-color e border-width consentono agli autori di modificare un lato qualsiasi del bordo, in modo diverso da tutti gli altri. Quando vengono modificati tutti e quattro i lati del bordo, l'ordine di presentazione dei valori è il seguente:
Ad esempio, il seguente codice permette di assegnare un colore diverso a ogni lato del bordo:
In questo caso, il lato superiore del bordo è rosso, il lato destro è giallo, il lato inferiore è blu e quello sinistro è verde.
Se vengono specificati soltanto due valori, il primo viene assegnato al lati superiore e inferiore del bordo; il secondo valore viene assegnato ai lati sinistro e destro del bordo. Nella seguente istruzione, i lati superiore e inferiore del bordo sono tratteggiati (dashed), mentre gli altri due lati sono punteggiati (dotted):
Se vengono specificati tre valori, il primo viene assegnato al lato superiore, il secondo ai lati sinistro e destro, il terzo al lato inferiore. La seguente istruzione imposta gli spessori dei lati di un bordo: il lato superiore è sottile (thin), i lati sinistro e destro hanno uno spessore medio (medium) e quello inferiore è spesso (thick):
Un'altra tecnica per cambiare le caratteristiche di un bordo consiste nell'utilizzare le proprietà border-top, border-right, border-bottom e border-left. I valori ammissibili per queste proprietà sono: thin, medium, thick, hidden, dotted, dashed, solid, double, groove, ridge, inset, outset e transparent. Potete anche specificare dei valori assoluti per queste proprietà. I colori possono essere definiti con i nomi standard o con i valori esadecimali RGB.
Il padding è lo spazio vuoto che si trova fra il contenuto del tag e il bordo. I valori di 'padding' possono essere espressi in em, in (pollici), cm e mm; non possono essere negativi. Analogamente alla proprietà 'margin', anche i valori di 'padding' possono essere espressi in termini assoluti o, preferibilmente, percentuali.
I valori di padding possono essere impostati singolarmente (-top, -right, -bottom e -left) o mediante il nome abbreviato padding. La seguente istruzione permette di impostare i singoli valori di padding:
Questa istruzione può essere abbreviata:
| Multimedia+ipertesti=ipermedia | Indice | JavaScript |